Hey everyone,
Following the theme of creating utilities that leverage on-chain metadata for node lists (like nectarflower-js for Hive API nodes), I've put together a similar small JavaScript tool specifically for Hive-Engine nodes: flowerengine-js.
What's flowerengine-js?
This script connects to the Hive blockchain, fetches the json_metadata from the @flowerengine account (which, similar to @nectarflower, contains a list of benchmarked Hive-Engine nodes), and then simply outputs this list to your console.
Unlike nectarflower-js which can also initialize a dhive client with the fetched nodes, flowerengine-js is designed for developers or scripters who just want the raw list of current Hive-Engine nodes (both working and failing ones) to use in their own applications, scripts, or for quick checks. You get the data, and then you decide how you want to use it.
How it Works & Example
It's pretty straightforward:
- It uses
dhiveto connect to a Hive API node. - Fetches the account details for
@flowerengine. - Parses the
json_metadatato extract thenodesandfailing_nodesarrays. - Prints this information for you.
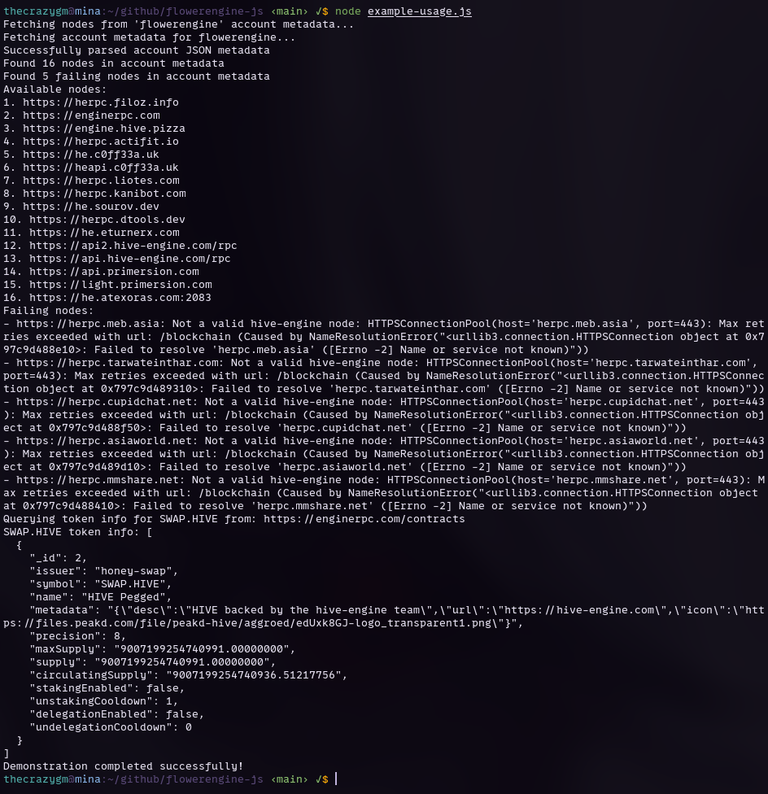
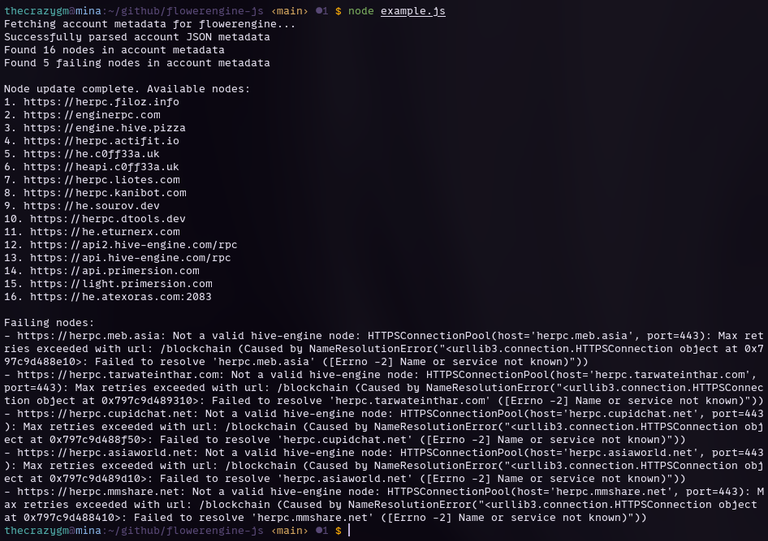
Here’s a screenshot of what the output looks like when you run the example script (e.g., node example-usage.js if you set up the example from the repo):

Short Example
// To run this example, you'd typically have an example.js file like:
const { updateNodesFromAccount } = require("./node-updater"); // if in same directory
updateNodesFromAccount("flowerengine")
.then(({ nodes, failing_nodes }) => {
console.log("\nNode update complete. Available nodes:");
nodes.forEach((node, idx) => console.log(`${idx + 1}. ${node}`));
if (Object.keys(failing_nodes).length > 0) {
console.log("\nFailing nodes:");
Object.entries(failing_nodes).forEach(([node, reason]) => {
console.log(`- ${node}: ${reason}`);
});
}
})
.catch((error) => {
console.error("Error in example usage:", error);
});

A Little Extra: Hive Nodes Too!
Here's a neat little tip: since this script is built on the same core logic as the tools that fetch Hive mainnet node lists, you can actually use it to grab those as well!
If you tweak the example code and, instead of flowerengine, you pass in nectarflower as the account name to the updateNodesFromAccount function, it will fetch and display the list of Hive mainnet nodes.
// To get Hive mainnet nodes instead:
updateNodesFromAccount("nectarflower") // Just change the account name here!
.then(({ nodes, failing_nodes }) => {
console.log("\nHive mainnet nodes:");
nodes.forEach((node, idx) => console.log(`${idx + 1}. ${node}`));
// ... (rest of the example code for handling failing_nodes)
})
.catch((error) => {
console.error("Error fetching Hive mainnet nodes:", error);
});
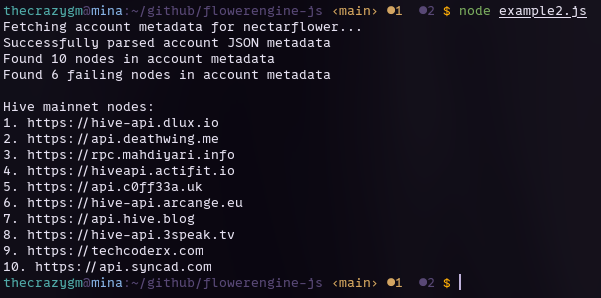
So, with a tiny modification, it can pull double duty! Here's how that output might look:

Where to Get It
The code is available on GitHub:
https://github.com/TheCrazyGM/flowerengine-js
So, if you need a quick way to grab an updated list of Hive-Engine nodes or even just the Hive nodes in your JavaScript projects or scripts without any extra bells and whistles, this might be handy for you!
As always,
Michael Garcia a.k.a. TheCrazyGM