

Comme je relance une campagne massive concernant la Principauté, notamment du côté de #DUO, mais pas que, j'alloue une partie de mon temps pour le site web.
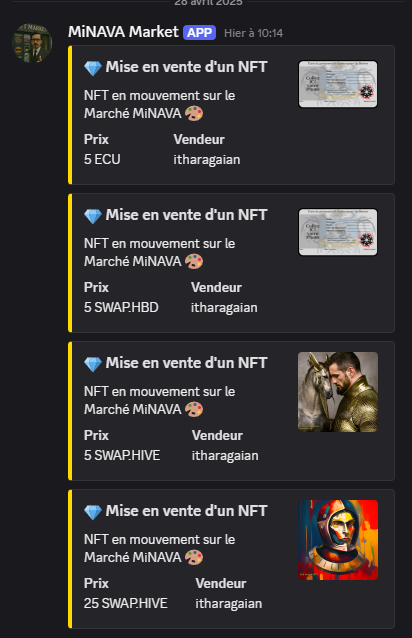
J'ai déjà refais en partie la page de garde de https://principalityofbastion.org, mais j'ai également rendu le marché plus autonome dans son reporting puisque dès à présent, chaque mouvement sur le marché MiNaVA (Micro Nation Virtual Assets) est monitoré sur notre discord, sans l'aide de MAKE qui n'arrêtait pas de se mettre en indisponible pour nous faire comprendre que "La vie est plus jolie quand t'es abonné"...
Je vous partage le code avec plaisir:
Dans le code vous trouverez l'adresse d'un webhook, vous devrez créer le votre.
language JavaScript
async function envoyerWebhook({
typeTransaction,
categorie,
detail,
prix = null,
token = null,
vendeur = null,
acheteur = null,
envoyeur = null,
destinataire = null,
proprietaire = null
}) {
const webhookUrl = "https://discord.com/api/webhooks/votrepropre/lienwebhook";
const imageUrl = `https://votresiteweb/${categorie}${detail}.png`;
let title = "";
let fields = [];
switch (typeTransaction) {
case "Mise en vente":
title = "💎 Mise en vente d'un NFT";
fields.push(
{ name: "Prix", value: `${prix} ${token}`, inline: true },
{ name: "Vendeur", value: vendeur, inline: true }
);
break;
case "Achat":
title = "🛒 Achat d'un NFT";
fields.push(
{ name: "Prix", value: `${prix} ${token}`, inline: true },
{ name: "Vendeur", value: vendeur, inline: true },
{ name: "Acheteur", value: acheteur, inline: true }
);
break;
case "Transfert":
title = "🔄 Transfert d'un NFT";
fields.push(
{ name: "Envoyeur", value: envoyeur, inline: true },
{ name: "Destinataire", value: destinataire, inline: true }
);
break;
case "Annulation de vente":
title = "🚫 Annulation de vente d'un NFT";
fields.push(
{ name: "Propriétaire", value: proprietaire, inline: true }
);
break;
default:
console.error("Type de transaction inconnu");
return;
}
const payload = {
embeds: [
{
title: title,
description: "Mouvement détecté sur les NFT MiNAVA 🎨",
color: 0x5865F2, // Un joli bleu Discord
thumbnail: {
url: imageUrl
},
fields: fields
}
]
};
try {
const response = await fetch(webhookUrl, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(payload)
});
if (response.ok) {
console.log("✅ Message envoyé avec succès !");
} else {
console.error(`❌ Erreur : ${response.status}`, await response.text());
}
} catch (error) {
console.error("❌ Erreur d'envoi :", error);
}
}
Après j'ai simplement du installer un call vers "envoyerwebhook" selon les 4 actions possibles dans le marché : Achat, mise en vente, annulation de vente et transfert...
Comme vous pouvez le voir, c'est assez simple, cela évite d'être dépendant, et cela fonctionne bien :

Ainsi, si notre campagne atteint son but et que le Bastion rencontre enfin son public, on aura au moins l'information en direct :)
Dans les jours qui suivront, je m'attacherai à terminer la page de garde, ensuite nous verrons pour intégrer le pricing de l'ECU en live, et pourquoi pas tenter d'avoir des outils d'achat vente liés à l'ECU.
J'avance à mon aise... Car de l'autre côté, je planche toujours sur l'activité artistique possible et la recherche d'un emploi en simultané, l'un ou l'autre me conviendrait fort bien...
A demain donc, et belle journée à tous...
Si vous aimez mon travail ou mes projets, n'hésitez pas à visiter notre marché aux NFT :)
Accessible depuis https://www.principalityofbastion.org, ou en direct sur https://nft.bastion.city/Market.html

Best regards,
≋𝕴𝖙𝖍𝖆𝖗𝖆 𝕲𝖆ï𝖆𝖓≋ Prince of Principality of Bastion
≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋≋
Discord : https://discord.principalityofbastion.org
Website : https://principalityofbastion.org / https://nft.bastion.city
Social Networks: See on our website.
Founder of the Principality of Bastion

